当ブログへようこそお越しくださいました。
(・∀・)ノ
いつもお越しいただいてる方は、何かブログの見た目変わってね?ダッサいブログはどこ行った?来るとこ間違えた?と思われたかと。いいえ「ぷっこ村通信」ですよ。
前からもう少しキレイにしたいなと思ってたので、思い切って変えてみました。これからもよろしくお願いしますと言うご挨拶とともに、なんかの役に立つかもしれない自分用のテーマの変更時の備忘録を残しておきます。
試験用ローカル環境
テーマ変更時、いきなり反映させるとレイアウトの崩れや、謎のバグなどが出たりすることがあります。さらに初心者だとパニックになって、どんどんグチャグチャに……。
と言うことが起らないように、自分のPCの中だけでwordpressが動く環境を作りましょう。色々と環境構築の方法があります。
- local by flywheel
- xampp
- IWP
あたりが有名どころのようです。全て試してみたところ。local by flyheel一択じゃないかなと思いました。
まずは3つを試してみた簡単な感想です。
local by flywheel
画面の指示に従うだけでとにかく簡単にインストールでます。さらにwordpressのローカルサイトをいくつも立ち上げられます。
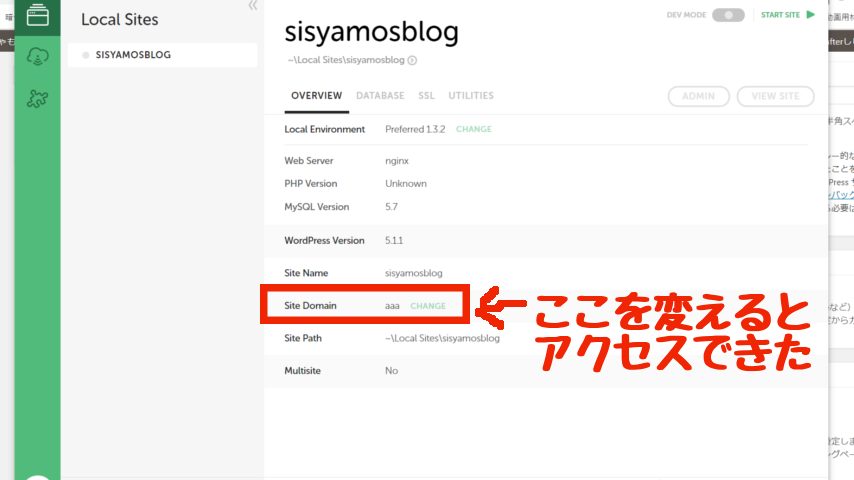
悪いところ?ないかな。なぜかわかりませんが、最初に仮想サイトにアクセスすると502エラーが出てアクセスできない状態になりましたが、サイトのアドレスを変えてみると直りました。

あとIEと相性が悪いっぽいです。このページを表示できませんと出て、local by flywheelを再起動しても、PC自体を再起動してみてもだめで、ブラウザをchromeに変えるとあっさり解決しました。アクセスするとIEで表示されるわって方はwindows10なら以下の手順で変えられます。

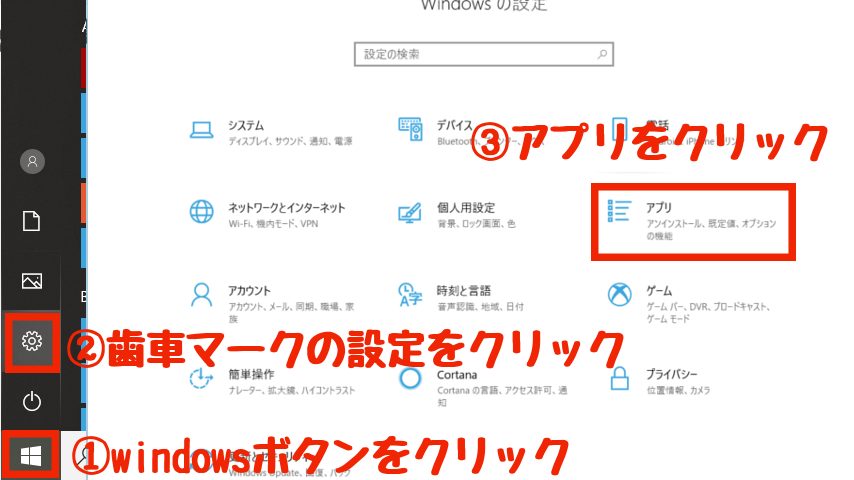
まずは左下のwindowsボタンをクリック。出てきたメニューの左側にある歯車マークをくりっくして、windowsの設定の中にあるアプリを選びます。

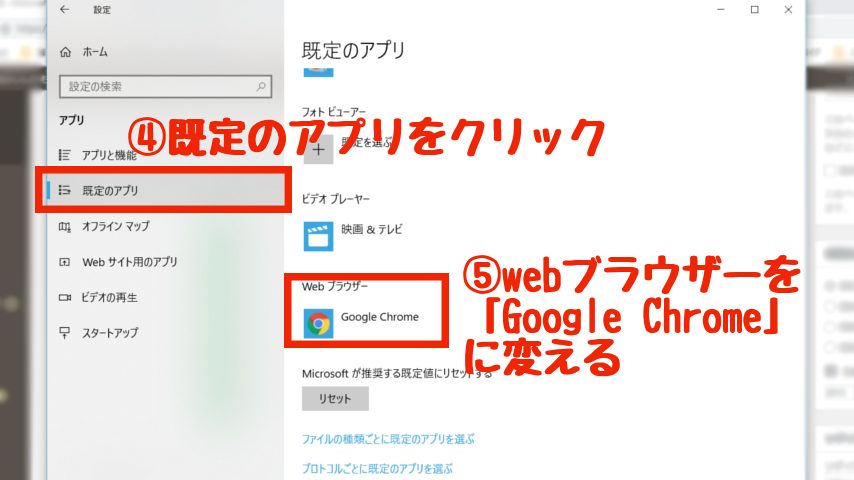
次の画面で既定のアプリを選ぶとWebブラウザーの項目がありますので、GoogleChromeに変えると、次回起動時からChromeで表示されます。
xampp
古くからあるローカル環境用のソフトです。結構知識がいるのでwordpressのためだけにしか使わないならやめといた方が無難かなと。
IWP
インストール不要で、比較的軽量でした。ただ、最新版はバグがあるようで、上手くサイトが立ち上がらなかったり、ボタンが機能しないなどの不具合がありました。1つ前のバージョンだと動きましたが、長いことバグの修正が無いっぽいので今後どうなるのかよくわかりません。
てなわけでwordpressのローカル環境はlocal by flywheelで作りましょう。そうしましょう。構築方法はこちらがとてもわかりやすいです。

使ってるテーマ
今回使わせていただくことにしたテーマは、「寝ログ」でおなじみのわいひらさんが無料で配布して下さっている「Cocoon」を使わせていただくことにしました。とても高機能で簡単、さらに情報が多いですので、テーマはどないしよ?って思ってる方は是非使ってみてください。

これで無料ってすごいなぁ。ありがたく使わせていただきます。
それでは、生まれ変わったぷっこ村通信をこれからもよろしくお願いします。もうちょっと更新頑張ります~いっつも言ってる(・∀・)ノシ




コメント