ようこそぷっこ村へ、ししゃもだよ。
(・∀・)ノ
JSON UI ってご存じですか?もちろんマイクラの話です。何?ご存じない?それはもったいない。
ざっくりとご紹介します。BEの話ではあるのですが、ホットバーや、 title コマンドで出せる字幕、、果ては ESC キー押したとき出る画面とか、大体のゲーム画面は JSON で制御されてます。まぁこここに辿り着いたってことはその辺はわかってるとは思いますが。
あんまりやってる人がおらず四苦八苦したので、自分なりの方法をまとめていきたいと思います。大した情報がないので、全部自己流です。責任はとらんよ?間違ってる解釈もあると思います。見つけたら教えてね。
JSON UIについてざっくりと
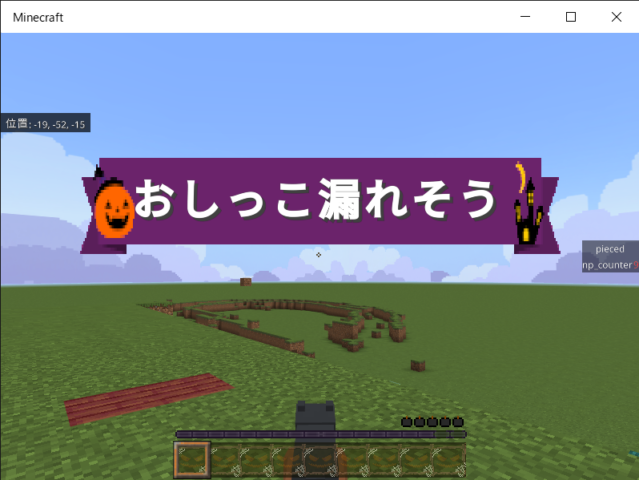
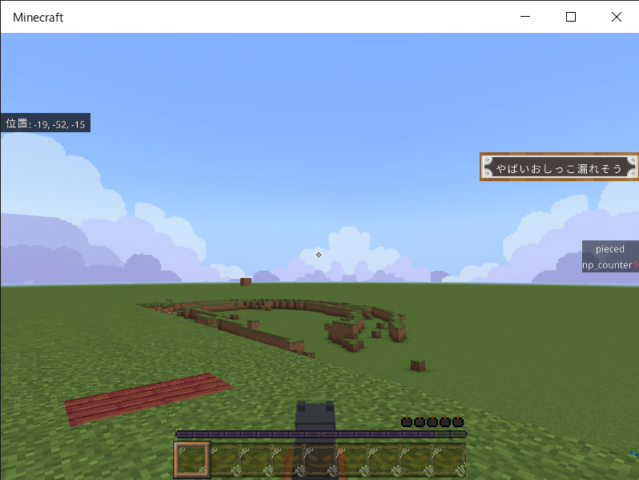
で、JSON UI が分かるようになると、何が幸せになれるのかと言うと、


これ、両方とも title コマンドで出してるのですが、条件を付けることで表示位置とか方法(右のは消すまでずっと出続ける)を好きなように変更できます。


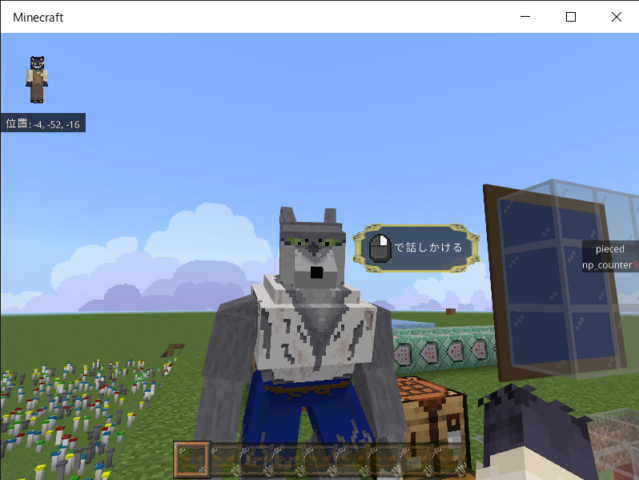
こちらはアクションバーのテキストなのですが、条件付けをすることで、なんかRPGっぽく tips を出すことができます。何かこういうのできたらカッコよくね?仕事できる人っぽくね?プロっぽくね?
と言うわけで、今回はまずは比較的初級の部類である、アクションバーの条件分岐表示を考えてみたいと思います。
JSON UI の基本のキ
まず JSON UI がギリ食べ物ではないことが分かった程度の方は、以下のサイトを見て練習してみてください。たぶんこれ以上詳しくて一から教えてくれる内容は見当たらなんだよ。そして、これ以上の内容は書けないのでお任せしたいよ。
英語のサイトだけど、別に英語分からんでも全然できます(・∀・)b
アクションバーの条件で表示位置を変える、全体
ではまず、必要になる全体を把握していきましょう。今後クラスと言う場合は “hud_actionbar_text”: {} のような、一つのくくりのこととします。正式な呼び方が分からん。
{
//本来のアクションバー、actb を文字列に含むと表示されない。もとからあった物を改変
"hud_actionbar_text": {
"$actb_string": "actb",
"$atext": "$actionbar_text",
"type": "image",
"size": [ "100%c + 20px", "200%c + 6px" ],
"offset": [ 0, "50%-78px" ],
"texture": "textures/sisyamo_pv/misc/halloween_libbon",
"alpha": "@hud.anim_actionbar_text_background_alpha_out",
"visible" : "($atext - $actb_string = $atext)",
"propagate_alpha" : true,
"controls": [
{
"actionbar_message": {
"type": "label",
"anchor_from": "center",
"anchor_to": "center",
"color": "$tool_tip_text",
"layer": 31,
"text": "$actionbar_text",
"localize": false
}
}
]
},
//追加したアクションバーのエリア定義、actb を文字列に含む場合のみ表示。ここ以降は新規追加。
"hud_actionbar_text_talk_tip@hud.hud_actionbar_text": {
"offset": [ "60px", "-5px" ],
"visible" : "(not ($atext - $actb_string = $atext))",
"controls": [
{
"actionbar_message": {
"type": "label",
"$actb_string": "actb",
"$actb_text": "$actionbar_text",
"text": "($actb_text - $actb_string)"
}
}
]
},
//追加エリアを生成するためのクラスみたいなの
"hud_actionbar_text_talk_tip_area": {
"type": "panel",
"factory": {
"name": "hud_actionbar_text_factory",
"control_ids": {
"hud_actionbar_text": "hud_actionbar_text_talk_tip@hud.hud_actionbar_text_talk_tip"
}
}
},
//追加クラスみたいなのをまとめておくクラスみたいなの
"hud_elements_panel": {
"type": "panel",
"controls": [
{ "hud_actionbar_text_talk_tip_area@hud.hud_actionbar_text_talk_tip_area": {} }
]
},
//HUDを制御する、ルートパネルと呼ばれるおおもとに追加する関数みたいなの
"root_panel": {
"modifications": [
{
"array_name": "controls",
"operation": "insert_front",
"value": [
{ "hud_elements_panel@hud.hud_elements_panel": {} }
]
}
]
}
}全体としては、もとからあったアクションバーのクラスを改変し、特定の条件で非表示に。さらにもう一つ改変クラスを継承したアクションバーのクラスを追加し、こちらは特定の条件で表示させる。という方法をとってます。一つのクラス内に条件分岐を付けてみたりと、色々試してみたのですが、この方法以外上手くいかんかったです。たぶんもっと上手にやれば、ひとまとめにできるんじゃないかと睨んではいます。
まぁやってく内にもっといい方法思いつくでしょうから、その時はまた書くよ。では、何をしているかをもっと詳しく、少しずつ解説してみます。
アクションバーのクラスを2つ用意する
//本来のアクションバー、actb を文字列に含むと表示されない。もとからあった物を改変
"hud_actionbar_text": {
//// 変数 ////
"$actb_string": "actb",
"$atext": "$actionbar_text",
"type": "image",
"size": [ "100%c + 20px", "200%c + 6px" ],
"offset": [ 0, "50%-78px" ],
"texture": "textures/sisyamo_pv/misc/halloween_libbon",
"alpha": "@hud.anim_actionbar_text_background_alpha_out",
//// 見える見えないのプロパティ ////
"visible" : "($atext - $actb_string = $atext)",
"propagate_alpha" : true,
"controls": [
{
"actionbar_message": {
"type": "label",
"anchor_from": "center",
"anchor_to": "center",
"color": "$tool_tip_text",
"layer": 31,
"text": "$actionbar_text",
"localize": false
}
}
]
},
//追加したアクションバーのエリア定義、actb を文字列に含む場合のみ表示。ここ以降は新規追加。
"hud_actionbar_text_talk_tip@hud.hud_actionbar_text": {
"offset": [ "60px", "-5px" ],
"visible" : "(not ($atext - $actb_string = $atext))",
"controls": [
{
"actionbar_message": {
"type": "label",
"$actb_string": "actb",
"$actb_text": "$actionbar_text",
"text": "($actb_text - $actb_string)"
}
}
]
},アクションバーを表示する領域が2つ存在するようにしています。大事なところは、どのようにして条件分岐を判定するかです。
“hud_actionbar_text”: {} について
“hud_actionbar_text”:ですが、変数として
“$actb_string”: “actb”,
“$atext”: “$actionbar_text”,
を追加しています。変数は $ を付けることで変数として認識してくれます。無いとプロパティ名と解釈し、エラーが出ます。”$atext” の “$actionbar_text” はコマンドから渡される、アクションバーに入るはずの文字列です。このようにしてゲーム内から取得できます。
“visible” : “($atext – $actb_string = $atext)”,
この行で、アクションバーの文字列がどのような内容かを判定し、表示、非表示を決めます。例えば渡された文字列が “おしっこ漏れそう” だった場合、
おしっこ漏れそう – actb(そもそも引けない) = おしっこ漏れそう
なので、この文字列は表示されます。内容的に “($actionbar_text – $actb_string = $actionbar_text)” でダメなん?と思ったあなた、とても鋭い!もともとハードコードされてる変数って、値渡しはできるようだけど、比較とか演算はできない仕様っぽいです。なので、一度宣言した変数に値を取り込み、それを使って演算、比較をする必要があるようです。うん、よく分からん!
“hud_actionbar_text_talk_tip@hud.hud_actionbar_text”: {} について
ここからかなり「?」な感じになるので、じっくりねっとり解説入れてみます。まずは、JSON UI の重要機能、継承(参照)について。
継承ができる
JSON UI には継承っぽい機能もありまして、既存のものや自身で追加したクラスっぽい何かの内容を引き継ぎつつ、新しいクラスを作成することができます。Wikiは参照としてます、正しい名称は知らん。引き継ぎ方は簡単で、
example_class@hud.keisyousitai_class
として命名します。これで、keisyousitai_class の内容を引き継ぎつつ、新しいクラスが作成できます。同じでいい内容は書かず、変えたい部分は違う内容を書いておくことで、必要な部分だけ変えることができます。尚、どういう理由なのかわからんけど、typeは上手く継承できてなかったりします。消した時にプロパティがないとかエラーが出る時は、typeを指定するとだいたい直りました。
具体的な内容について
変更したいのは表示位置と条件ですね。
“offset”: [ “60px”, “-5px” ],
“visible” : “(not ($atext – $actb_string = $atext))”,
の部分です。offset はまぁわかるよね。visible はさっきの条件を反転させるために not を付けます。こうすることで、さっきの例だと
おしっこ漏れそうactb – actb = おしっこ漏れそう
とになるので、表示されるってわけですね。うん。分からんね。
後半部分について
以降のクラスについてですが、さっき紹介した Intro to JSON UI のページの最後の方に近いものが載っています。って、丸投げも適当過ぎるので、速足で解説。
//追加エリアを生成するためのクラスみたいなの
"hud_actionbar_text_talk_tip_area": {
"type": "panel",
"factory": {
"name": "hud_actionbar_text_factory",
"control_ids": {
"hud_actionbar_text": "hud_actionbar_text_talk_tip@hud.hud_actionbar_text_talk_tip"
}
}
},これは factory クラスです。ファクトリーってのは要素の生成を行うものらしく、ある程度固定されているものを使い回す感じです。どちらかって言うと関数っぽいと思うんだけど、これも正式にどう呼んだらいいのか不明。name のところで使いたい factory を指定するみたいです。
factory 自体を作ることができるのかは今のところ不明、そもそも作る必要に迫られること自体稀なんじゃないかと思うので、どういった factory があるのかある程度把握しとけば当面は戦えそう。
//追加クラスみたいなのをまとめておくクラスみたいなの
"hud_elements_panel": {
"type": "panel",
"controls": [
{ "hud_actionbar_text_talk_tip_area@hud.hud_actionbar_text_talk_tip_area": {} }
]
},こちらは追加した要素をまとめておくクラスみたいな感じです。そもそも小規模に弄る場合は必要ないです。controls 内の内容を、下のルートパネルに直接追記でもいいです。後々追加要素が多くなった時にまとめとくと、見やすくていいんじゃない?ってのを重視した部分です。正直あっても無くてもいいです。
自分はまとめとくと気持ちがイイ!のでまとめたい派です。
//HUDを制御する、ルートパネルと呼ばれるおおもとに追加する関数みたいなの
"root_panel": {
"modifications": [
{
"array_name": "controls",
"operation": "insert_front",
"value": [
{ "hud_elements_panel@hud.hud_elements_panel": {} }
]
}
]
}最後、実は一番大事な部分です。ここはマイクラのゲーム画面に、今まで作ってきたものをドッキングさせる内容です。root_panel っていうのがもともとあって、それは全ての表示物を制御してます。そこに同じ名前でねじ込んでます。
まとめ
てな感じで、アクションバーの表示位置を変えるってのをやってみました。もちろんもっと増やして、あれやこれやもできると思います。気分が乗ったらタイトルバーの変更とか書きたいですね。最終的にはロード中画面の開発までとりあえず書いてみたい。
今回はここまで、お帰りの際はお気をつけて~(・∀・)ノシ



コメント
質問失礼します(すいません)
“$actionbar_text”が未定義エラーをはきます。考えられる原因を教えて頂けませんか?
ちょっとこの内容だけだとわかんないですねー。
記事の内容が古いんで、とりあえず動くかやってみたら別に問題なかったんで、たぶんオブジェクトの階層を間違ってるとか、アクションバー側のタイポとかの単純ミスだと思います。$actionbar_text自体は最新の1.21.44でも生きてるのでこの内容で闘えますね。
あとはエラー貼って、おかしいところの記述も見せてもらってからですかね。
scriptAPI側で指定した文字列とか画像とかをUIとして表示させたりとかできたりしませんか?
「scriptAPI側で指定」自体はできます。ただUIって分かりやすく言うと黒板で、scriptAPIってチョークなんですよ。だから、チョークで書きまーす!って言っても、黒板がなければ何も書けないので、文字や画像を貼る何かは用意しないとできないですね。
その黒板がJSONUIで作る範囲とか、パーティクルとか、板ポリ型のエンティティとか、Titleコマンドなので、その辺繋げれば、「scriptAPI側で指定」はできますよ。