ようこそ、ぷっこ村へ。ししゃもだよ。
(・∀・)ノ
お前ら、好きなモデルのブロックを追加したいかー!?謎の機械とかぬいぐるみとか追加したいかー!?うおぉぉぉぉぉぉ!!と、言うわけでめっちゃ遅くなってしまったけど、約束してた独自ジオメトリを持ったブロックをアドオンで追加する方法をまとめてみました。
最低限の構成でアドオンを作り、ブロックとして置けるまでを目指してみましょう。
今回の記事で対象としてるのは、Blockbench でモデルを作り、テクスチャを貼ってBEモデルとしてエクスポートできる方です。モデルに荒があるのはいいですが、何を言ってるのか分からない場合はまだ早いと思ってください。

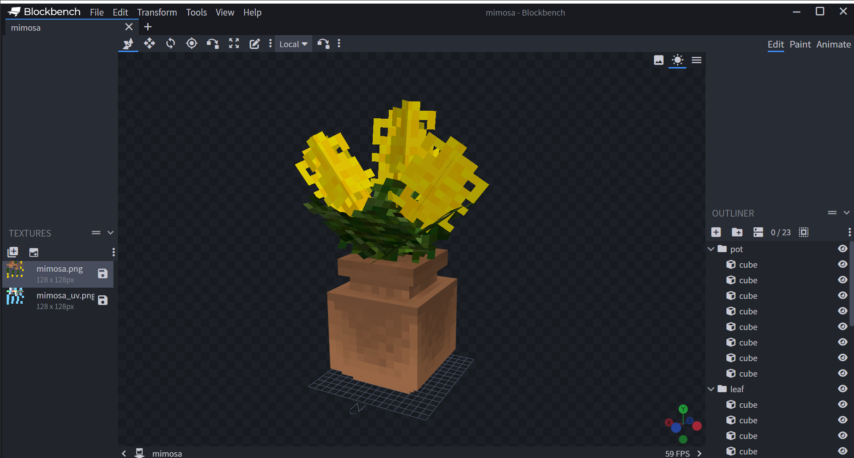
今回は友人である岩太郎さんが作ったこちらのモデルを例に使わせていただきます、いわたんのセンスがキラキラしてるぜ。
- ジオメトリのルールについて
- 実際にアドオンを作って追加してみる
- アドオンの構成
- ビヘイビアパック
- manifest.json
- Blocks
- description
- components
- minecraft:creative_category
- display_name
- minecraft:geometry
- minecraft:material_instances
- minecraft:block_collision
- minecraft:aim_collision
- minecraft:loot
- minecraft:destroy_time
- minecraft:explosion_resistance
- minecraft:friction
- minecraft:map_color
- minecraft:block_light_filter
- minecraft:block_light_emission
- minecraft:breathability
- minecraft:breakonpush
- minecraft:flammable
- minecraft:on_player_placing
- events
- permutations
- pack_icon.png
- リソースパック
- まとめ
ジオメトリのルールについて
まず、前提知識が必要なのでそこからお勉強していきましょう。マイクラ内ではモデルのことをジオメトリと呼んでいます。独自ジオメトリを持つブロック追加にはルール(と謎のバグ)があります。あと、いちいち書くのがめんどくさいので、回転軸の中心をピボットと表現します。
- サイズは16(ゲーム内1メートル)以内でないといけない
- 角度を持つキューブはピボットが原点(座標で[0,0,0])にないとバグる
あと、個人的にやっといた方が良くね?ってルールがあって
- 命名規則は名前「mimosa.geo」モデル拡張子「mimosa」みたいにすると後々楽
- UVモードは絶対にUV
- 完成をイメージして、最小限のモデルを作り、テクスチャを貼ってからコピペで増やす
3は話すと長くなるからまたの機会に……。順にみていきましょうか。
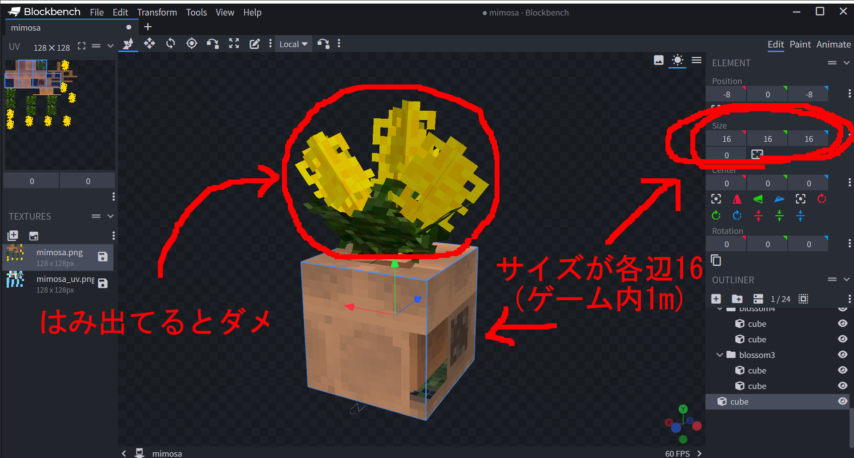
サイズは16(ゲーム内1メートル)以内でないといけない
これは決まりで、全体のサイズがマイクラ内の1ブロックを超える場合、ブロックとして追加することができません。Blockbench内では Size のところが16を超えちゃダメってことですね。

どうしてもこれじゃないとダメって時は、分割して追加、もしくはエンティティとしてならそのままのサイズで追加可能です。
デカく作ってから縮小も可
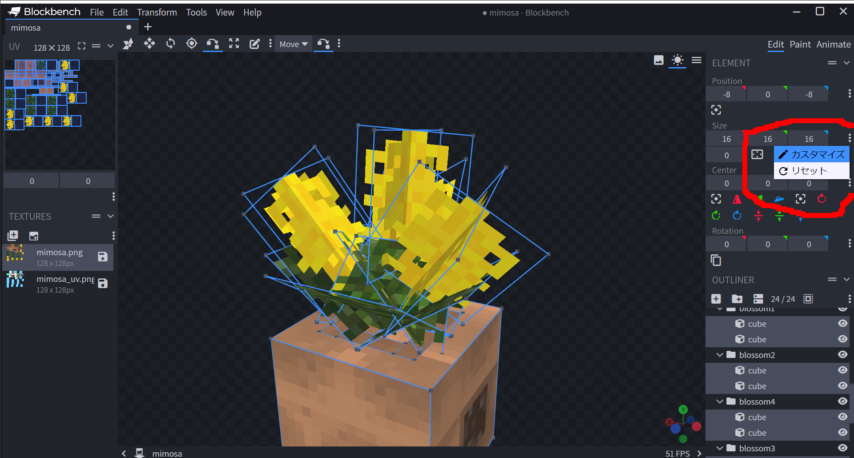
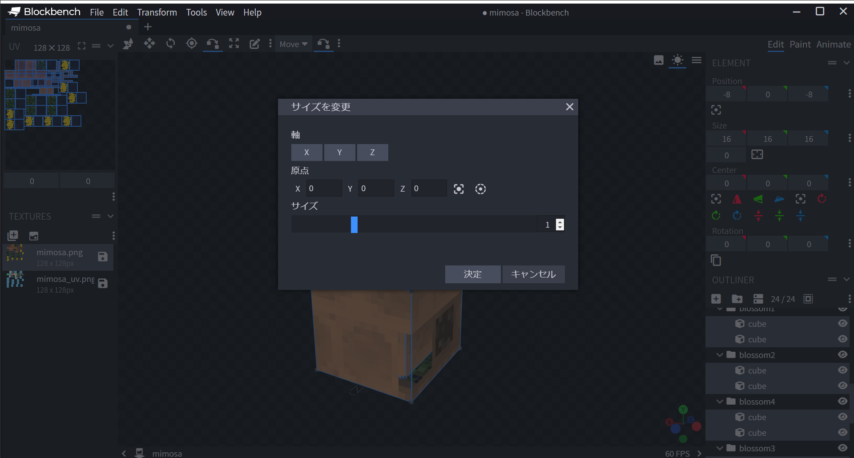
サイズの話なんか今さら言われても、もうデカいやん、責任取れ!!な場合も大丈夫。スケールと言うサイズ変更機能があります。個人的にはSize のところに常駐させといたらええんちゃうかなと思うので、その方法を紹介。

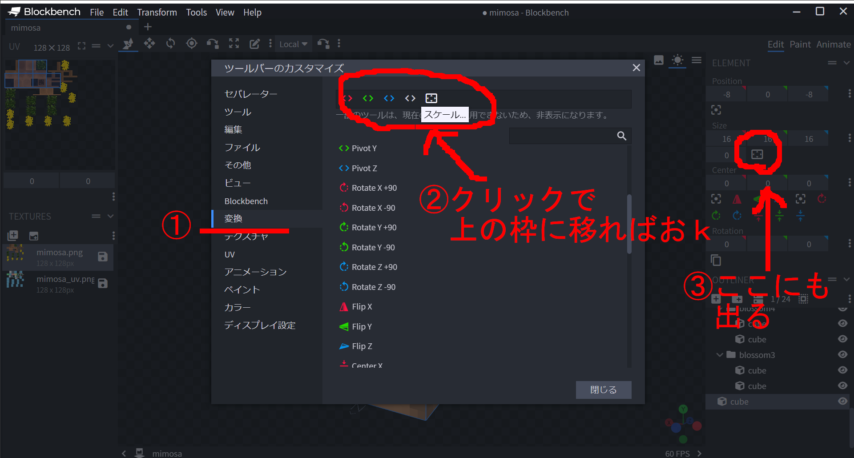
3つあるちょんちょんをクリックしてカスタマイズを選択。

①変換タブをクリック、②スケールを探してクリック、上の枠に移れば成功。こうしておけば楽です。

後は出てきたスケールアイコンをクリックすれば↑のような画面が出るので、シークバーいじるなり、値書き換えるなりすれば良し。この時、UVモードがボックスだと満足な結果が得られません。個人ルールの2に繋がるので後程。
角度を持つキューブはピボットが原点(座標で[0,0,0])にないとバグる
これ、マジで素人潰しのバグ(だと思うんだけど仕様?)で、マイクロソフトの罠なんじゃね?と思うくらい心を折ってきます。ホントに全くわからずエラー出まくって、ここまでマイクラをクソゲーと思ってしまったことは他に無いね。ゲイツ○ね!!
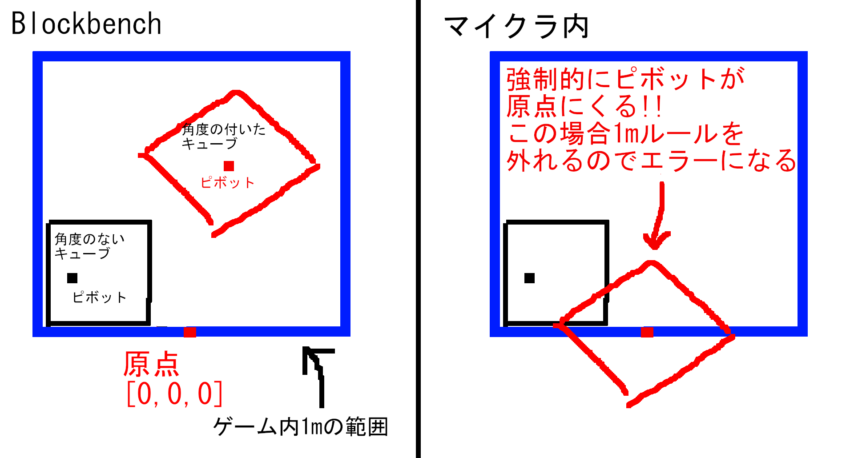
バグ?の内容ですが、ブロックの場合のみ、あるキューブがどれかの軸に角度(Rotationの値)を持ってる場合、そのキューブの Position が無理やり原点からになります。ちょっと、というか宇宙語かってくらい分かりにくいと思うんで、できるだけ分かりやすく図で解説。

これ以上分かりやすくといわれるとちょっとキツイ……。
角度がないキューブはピボットが原点からズレててもそのままです。なんだコレ?
ピボットがキューブの範囲外でももちろん同じなので、意図せぬエラーがでます。ジオメトリでエラーが出るとブロックとしてマイクラ内で認識されないので、何がエラーの元なのか非常に分かりにくいです。エラー文としては、範囲内に収まってない旨が出ますが、Blockbench内でははみ出てないので理解できません。まじで何なんだよコレ!
ピボット強制移動しちゃう問題の対処法
ゲーム内じゃどうしようもないので、Blockbench内で対処しとかないといけないわけですね。どうするか?めんどくさいけど、あらかじめピボットを全部原点に持って行っといたらええねん。
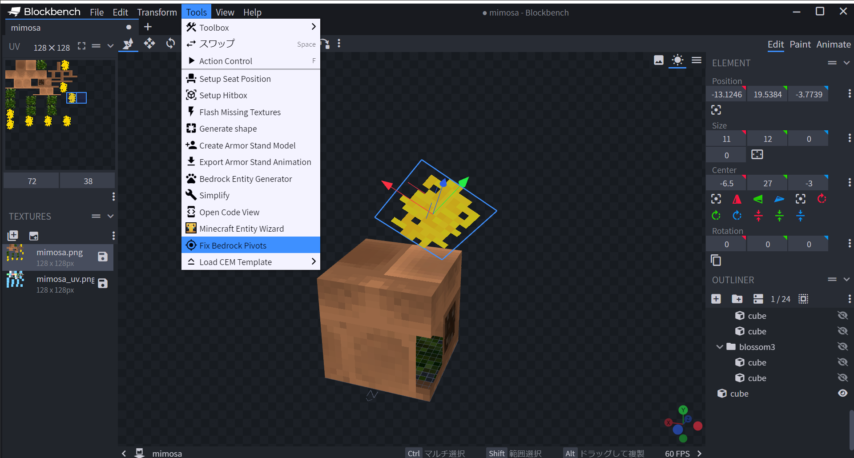
プラグインで移動させる

「Fix Bedrock Pivots」ってプラグインがあるので、こちらを入れれば、1発で斜めってるキューブのピボットを原点に移してくれます。便利だね。
手動で移す
プラグインは有志の方の作ってくれたもので、とてもありがたいものです。ただ個人的な意見なんだけど、いつか使えなくなる恐れがあるのと、角度がないキューブはそのまま放置ってのがなんか気持ち悪い(めっちゃ失礼)のと、ちょっとでもJSONデータ量減らしたいってのがあって、手動でやってます、以下その方法を紹介。

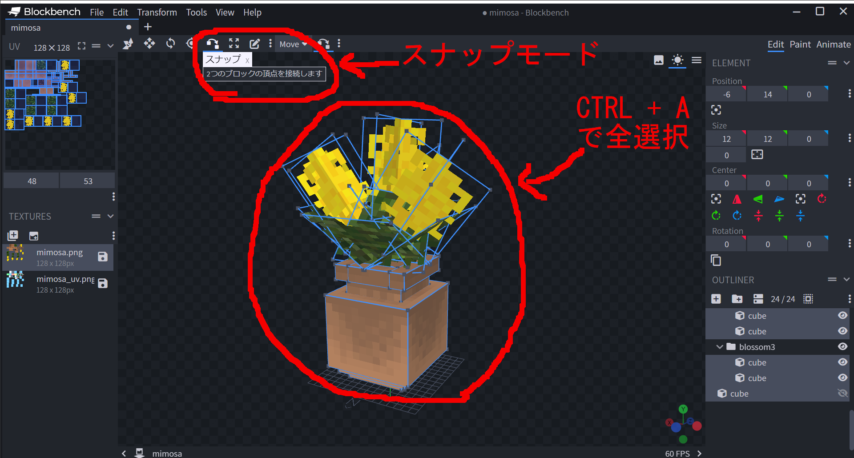
まず、CTRL + A で全選択

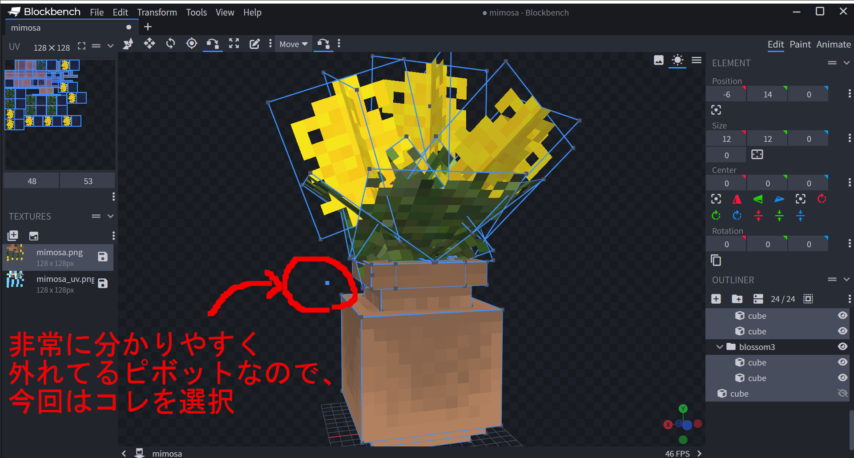
そしたら、どれでもいいので、ピボットの点をクリック。この時、キューブの頂点を選んでしまわないように注意。

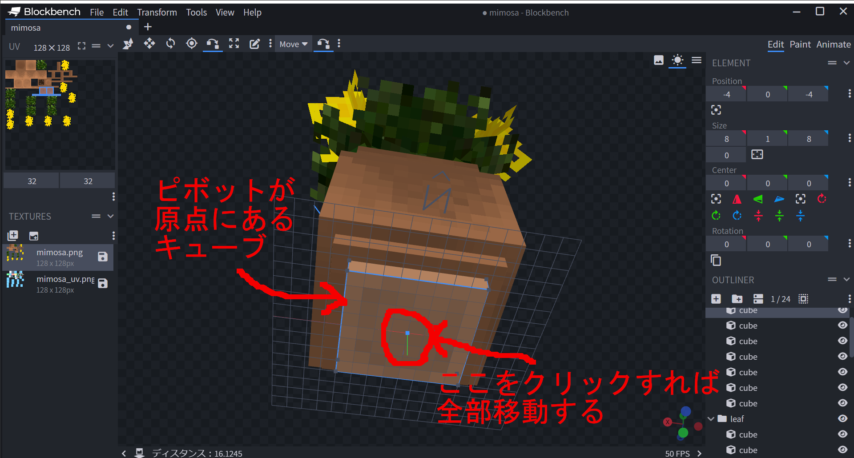
↑わかりやすいのがあったので、今回はこのピボットを選択。ホントにどれでもいいです。もし、原点にピボットがあるなら、それを選ぶととても楽。


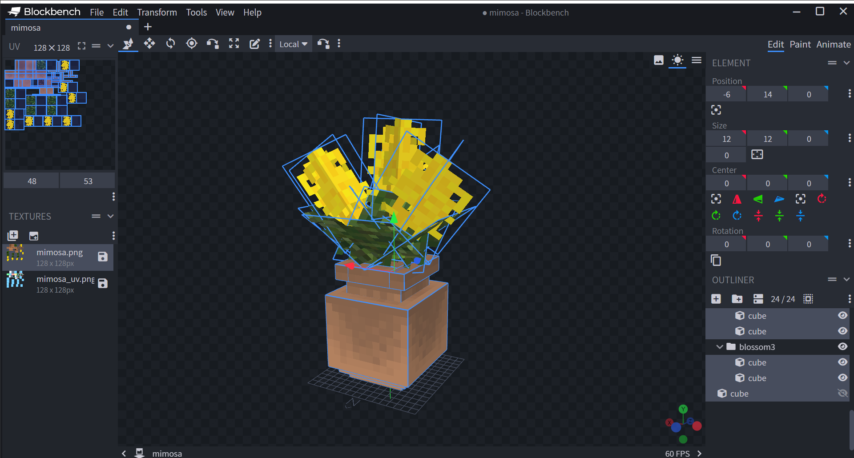
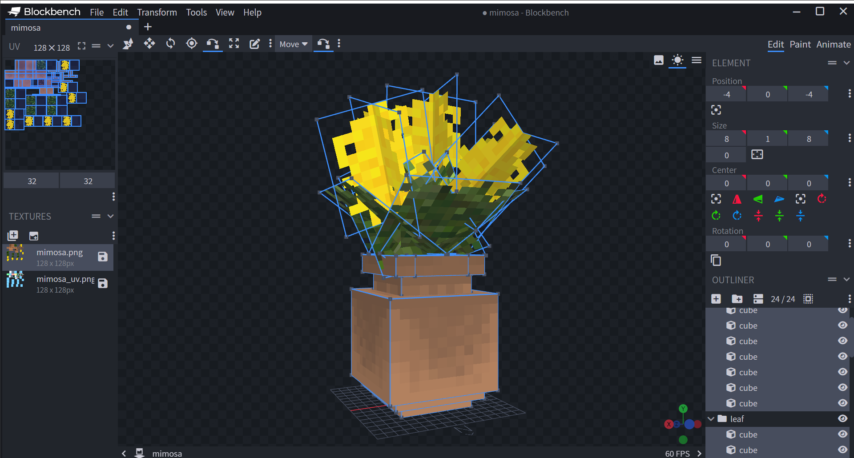
さっきのはみ出しっこちゃんも消えてますね。これでおっけーです。お疲れ様~。
もちろん気にならなければ、プラグインでやっちゃうのがいいと思います。ししゃもが神経質なだけです。
個人的なルールについて
個人的に決めてるルールについてです。
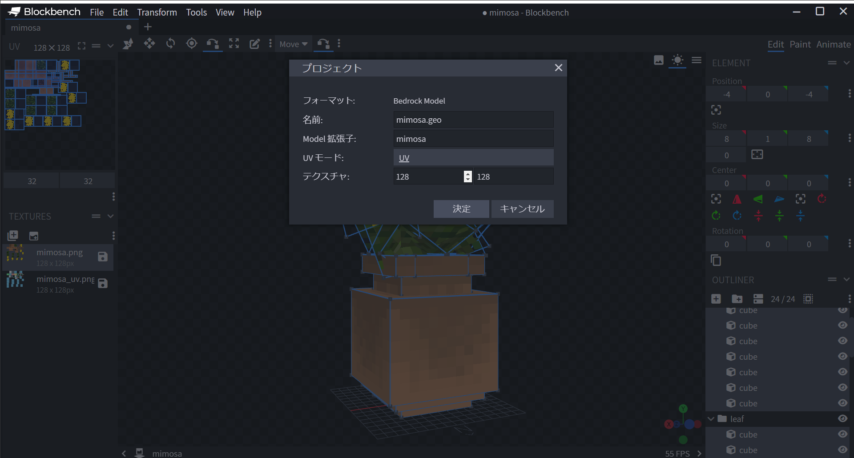
プロジェクト名
モデル名に .geo モデル拡張子はモデルの名前そのままにしてます。

これは公式の命名に近いので、自然となったって感じです。まぁ色々楽です。
UVモードは絶対UV
ボックスUVとUVが選択できるわけですが、断然UVがいいです。
- テクスチャをコンパクトにできる
- 1に伴って、外部編集ツール(GIMPとか)で簡単にテクスチャがいじれる
- スケールの時キレイに拡大、縮小できる
全体的に、モデル作りに慣れてきたらすごく楽になります。最初は気にせずドンドン作っていけばいいですが、どこかの段階でこういった部分に気を付けれるようになるとレベルが上がります。
個人ルール3はそれだけでかなり長くなるし、少し趣旨が変わるのでまた今度ね。これらのルールは任意なので、やりやすいようにカスタマイズしてもらえばいいです。
実際にアドオンを作って追加してみる
では、ここからやっと本題。アドオンを作りブロックを追加してみましょう。とにかく細かい説明を省いて、挫折せずゴールまで辿り着き、成功体験を積むことを目的にします。

もし、より細かいことを知りたくなったら、公式リファレンスを見たり、より詳しく解説してくれているところを参照してください。
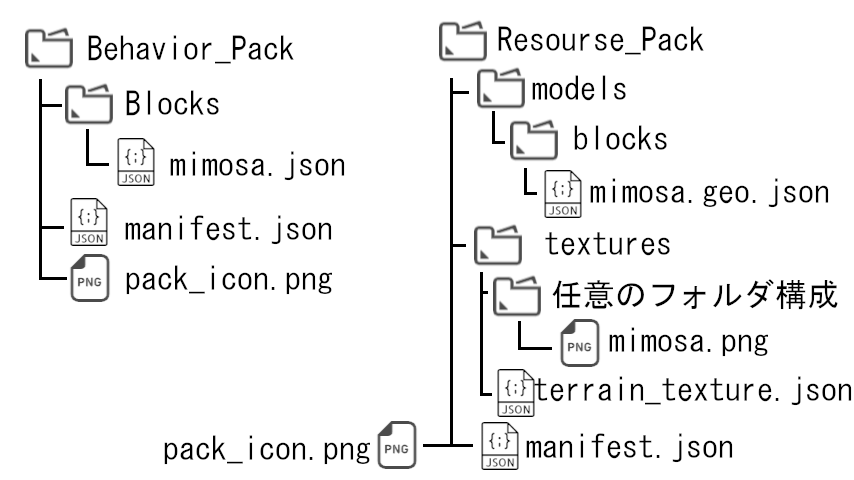
アドオンの構成

アドオンは BehaviorPack(以下ビヘイビア) とResoursePack(以下リソパ) に分かれており、お互いが連携を取って動いています。ブロック追加の場合、ブロックの挙動自体、例えば当たり判定や、作物ならどれくらいで成長するか、などはビヘイビア、ジオメトリやテクスチャなどの見た目に関してはリソパ側で設定していきます。
ビヘイビアパック
manifest.json
アドオンであることをマイクラに認識させるためのファイルです。デタパの pack.mcmeta みたいなもんよ。
{
"format_version": 2,
"header": {
"description": "アドオン作りのプラクティス!!イェイ!!",
"name": "Mimosa Behavior Pack",
"uuid": "5421f87f-34ed-4794-a03d-16216cc5a504",
"version": [1, 0, 0],
"min_engine_version": [1, 18, 2]
},
"modules": [
{
"description": "Mimosa",
"type": "data",
"uuid": "c04d02ba-810d-46c6-8019-b0e59f20560f",
"version": [1, 0, 0]
}
],
"dependencies": [
{
"uuid": "1a3d3403-5510-42bd-87ba-901c15679254",
"version": [1, 0, 0]
}
],
"metadata": {
"authors": ["Sisyamo_PV"],
"license": "v1.0"
}
}UUIDは一意なので、3つともここで適当に拾って張り替えて、後はもうコピペ!!名前っぽい所は変えてもいいけど、後は変えない。今は余計なことは考える必要なし。
Blocks
ここにはブロックの挙動を決めるJSONファイルを置きます。今回はmimosa.jsonとし以下コードです。
{
"format_version": "1.18.0",
"minecraft:block": {
"description": {
"identifier": "mimosa:mimosa",
"properties": {
"mimosa:block_facing": [
2,
3,
4,
5
]
}
},
"components": {
"minecraft:creative_category": {
"category": "construction"
},
"minecraft:display_name": "mimosa:mimosa",
"minecraft:geometry": "geometry.mimosa",
"minecraft:material_instances": {
"*": {
"texture": "mimosa",
"render_method": "alpha_test"
}
},
"minecraft:block_collision": {
"origin": [
-4,
0,
-4
],
"size": [
8,
16,
8
]
},
"minecraft:aim_collision": {
"origin": [
-4,
0,
-4
],
"size": [
8,
16,
8
]
},
"minecraft:loot": "",
"minecraft:destroy_time": 1.0,
"minecraft:explosion_resistance": 1.0,
"minecraft:friction": 0.6,
"minecraft:map_color": "#f2ab63",
"minecraft:block_light_filter": 0,
"minecraft:block_light_emission": 0,
"minecraft:breathability": "air",
"minecraft:breakonpush": true,
"minecraft:on_player_placing": {
"event": "mimosa:block_placed"
},
"minecraft:flammable": {
"flame_odds": 50,
"burn_odds": 10
}
},
"events": {
"mimosa:block_placed": {
"set_block_property": {
"mimosa:block_facing": "query.cardinal_facing_2d"
}
}
},
"permutations": [
{
"condition": "query.block_property('mimosa:block_facing') == 2",
"components": {
"minecraft:rotation": [
0,
180,
0
]
}
},
{
"condition": "query.block_property('mimosa:block_facing') == 3",
"components": {
"minecraft:rotation": [
0,
0,
0
]
}
},
{
"condition": "query.block_property('mimosa:block_facing') == 4",
"components": {
"minecraft:rotation": [
0,
270,
0
]
}
},
{
"condition": "query.block_property('mimosa:block_facing') == 5",
"components": {
"minecraft:rotation": [
0,
90,
0
]
}
}
]
}
}超絶長いんだけど、これで挙動の設定ができてます。今回はここに出てる部分だけ解説してくよ。正直、めちゃくちゃ詳しく解説してくれてるところがあるので、この記事ではさわりだけにしておきます。
description
ブロックのIDやプロパティなど、基本的な部分を決める部分です。
identifier
これはIDです。minecraft:dirt みたいなやつですね。setblock で置くときにこのIDが使えます。mimosa: は名前空間と呼ばれ、minecraft: は使わないことが推奨されてます。もう使っちゃダメで覚えといたらいいです。
名前空間は、まぁ箱と思ったらいいです。minosa って箱に mimosa が入ってるみたいな感じです。unko:mimosa だったら、unko って箱に mimosa が入ってるってことです。これ以上深追いはする必要ないです。
properties
プロパティと呼ばれる値を設定できます。ここで設定するのはとりうる範囲で、2~5のいずれかをとるよって意味です。何かしらの条件でいずれかの値を持たせることが出きます。
リストの形をとり、文字列とがブール値も可。JEのNBTみたいな感じですね。今回なんで設定してるかって言うと、置いた時の向きに対応したいからです。
components
挙動を決める部分です。
minecraft:creative_category
クリエイティブでどこに格納されるかです。construction で建築ブロックに表示されます。
display_name
これはインベントリでカーソル合わせた時とか、手に持った時のでる名前です。今回作りませんが、言語ごとに表示をか会えることができる方法があり、それに合わせてあります。今回はないのでゲーム内では
tile.mimosa:mimosa.name
と表示されます。例えばここを文字列で「ミモザ」とかにすると、何語でもミモザになります。
minecraft:geometry
どのジオメトリを使うかですね。説明はありません。
minecraft:material_instances
どのテクスチャを使うかの設定です。リソパの terrain_texture.json で先に登録し、その登録名を使います。後述。面ごとに設定とかもできます、レベルが上がったらやってみてね。
render_method は透過部分があるなら、 alpha_test 、透過の必要がなければ opaque にします。ほかにもありますが、キューブが重なりがちな独自ジオメトリでは表示がおかしくなり、非常に使いづらいのでどっちかにしときましょう。
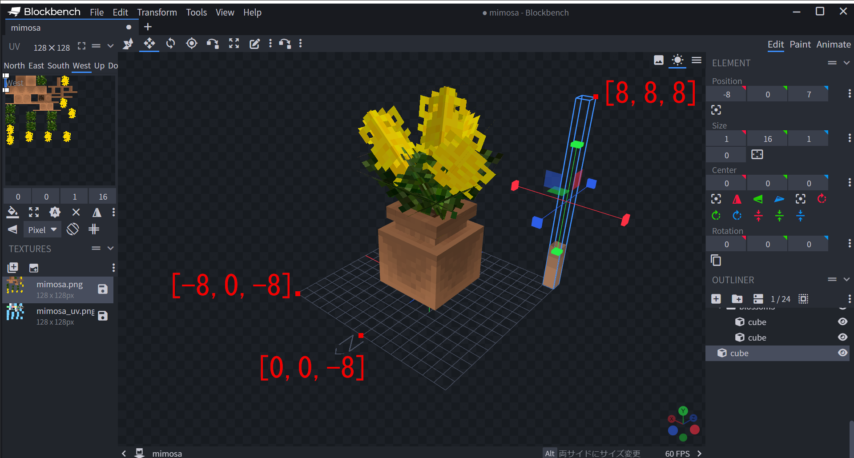
minecraft:block_collision
当たり判定です。originはスタート地点 size は当たり判定のサイズです。origin の位置は Blockbench だと画像のようになってます。

sizeは16までで、1ブロック分の範囲をはみ出ることはできません。
minecraft:aim_collision
こちらは、視点の中心にとらえた時に出る黒い枠です。ルールは block_collision と一緒。
minecraft:loot
サバイバルで壊した時にドロップするアイテムを決められます。自身をドロップする場合、ルートテーブルを用意しないといけません。”” でドロップなし。今回は記事内容が膨らむのでなし。
minecraft:destroy_time
壊す時の時間です。秒っぽい?
minecraft:explosion_resistance
爆発した時の耐性。てきとうに1.0位でサバイバルのバランスを損なわないんじゃない?くらい
minecraft:friction
上を歩いた時の摩擦0.6で普通に歩ける。氷は1.0
minecraft:map_color
地図に表示される時の色。いちいち1つずつなんて設定してられないよ。
minecraft:block_light_filter
このブロックが光をどれくらい減衰させるか。0で減衰なし、16で光を通さなくなる。独自ジオメトリだと変な影ができるので、0でいいかも。3とかの微妙な値でも置く場所によっては変な影がでます。
minecraft:block_light_emission
発光の設定。0で光らない1.0で最大。
minecraft:breathability
埋まった時に呼吸できるか。独自ジオメトリの時は脳死で air 。他の選択肢は無し。
minecraft:breakonpush
ピストンで押すと壊れるか、お好きに。
minecraft:flammable
このブロックが燃えるかの設定。flammable は 0 で燃えない。burn_odds は勝手に消える確率0~100
minecraft:on_player_placing
厳密にはコンポーネントじゃなくてトリガーなんだけど、コンポーネント内に含めます。このトリガーはブロックがプレイヤーによって置かれたときに、event 内に記述してあるイベント(後述)を起動します。
この例なら mimosa:block_placed を起動するわけですね。
events
events はトリガーに応答して、何かしらのアクションを起こさせるためにあります。Molangと呼ばれるマイクラ内言語を利用した式や、コマンドの実行、コンポーネントの付け替えなどなど。
イベントの命名は mimosa:block_placed の様に名前空間:イベント名にしとくといいよ。今回作ったのは、ブロックがプレイヤーによって置かれた時に、プレイヤーの向いている方向(東西南北)を取得して、その値をブロック(ミモザ)自身に持たせるってイベントです。
set_block_property
description の properties で mimosa:block_facing ってプロパティを作りましたね。その作ったプロパティから該当する値を持たせるための応答コンポーネントです。あとに続く Molang で値を取得します。
query.cardinal_facing_2d
この部分が Molang です。query は問いかけ、cardinal_facing_2d はプレイヤーの水平方向を返します。向きはそれぞれ[2, 3, 4, 5] → [北, 南, 西, 東,]に対応しています。なので、
「プレイヤーが置いた?ほんならプレイヤーどっち向いとるん?向きをmimosa:block_facingから拾って持っといて」
って意味です。該当する値がない場合エラーが出ます。またプレイヤーによって置かれなかった場合は、最初の値「2」が勝手に入ります。
Molang はとてもじゃないけど解説しきれないので、興味が湧いたらこちらに目を通してみましょう。
permutations
プロパティの値に応じてブロックに変化を持たせるためにある部分です。condition に応じて、components を適用します。今回はquery.block_property(‘mimosa:block_facing’)を基に、ブロックの向きを変更しています。
minecraft:rotation
見ての通り、向きを変更してくれます。90度単位でしかできないので注意。
query.block_property(‘mimosa:block_facing’)
こちらも Molang ですね。だいたいわかると思いますが、mimosa:block_facing のプロパティはなんぼ?ってことです。返答に対して rotation を適用してるわけですね。
pack_icon.png
パック用のアイコンだよ!!正方形だよ!!512みたいなサイズでデカくてもいいけど、32×32くらいで作っとけよ。まぁ好きにしろよ!!
リソースパック
manifest.json
{
"format_version": 2,
"header": {
"description": "アドオン作りののプラクティス!!リソパ!!",
"name": "Mimosa Resource Pack",
"uuid": "1a3d3403-5510-42bd-87ba-901c15679254",
"version": [1, 0, 0],
"min_engine_version": [1, 18, 2]
},
"modules": [
{
"description": "Mimosa",
"type": "resources",
"uuid": "a66326bf-deca-40e0-b79e-cc3593c92a59",
"version": [1, 0, 0]
}
],
"metadata": {
"authors": ["Sisyamo_PV"],
"license": "v1.0"
}
}基本はビヘイビアの manifest.json と同じなんだけど、最初の UUID はビヘイビアの manifest.json の dependencies とそろえる必要あり!!あとは脳死でおけ
models
Blockbench のモデルを入れるフォルダ、構成は合わせておくこと。
textures
テクスチャを入れるフォルダ。構成は任意で、本人が分かれば良し。自分は
textures/sisyamo_pv/blocks/block_texture.png
の様に、被りにくいハンドルネームなどをかませて構成します。注意しないといけないのは、textures 下にある、terrain_texture.json でテクスチャの登録が必要なこと。ビヘイビアのminecraft:material_instancesで設定したのが、ここで作った登録名だよ。
terrain_texture.json
{
"resource_pack_name": "MiMoSa_RE",
"texture_name": "atlas.terrain",
"padding": 8,
"num_mip_levels": 4,
"texture_data": {
"mimosa": {
"textures": "textures/iwataro_tex/blocks/mimosa"
}
}
}このように書いていきます。resource_pack_name は適当でいいです。難しい説明は省いていきます。大事なのは texture_data のところです。
texture_name
atlas.terrain で固定です。なんでこの項目あるんかさっぱりわかりません。
padding
8で固定でいい。
num_mip_levels
4で固定でいい。
texture_data
登録名と対応するテテクスチャをセットにして登録します。ここでは mimosa という登録名に、textures/iwataro_tex/blocksフォルダにある mimosa.png をセットしています。この mimosa という登録名を各場面で設定して使用します。
pack_icon.png
説明いらないでしょ?
まとめ
めっちゃ端折ったのにここまで長くなるとは……。アドオン恐るべし。
一応ここまでこなせば、無事にブロックとして追加できるはずです。コンポーネントをもっと理解すれば作物(の様な)ブロックを追加できますし、Molangの理解を深めればテクスチャをランダム化したりできます。テクスチャが動くブロックとかもできるようになるよ。がんばろうぜ!!
いやー、やっと約束果たせたよ、遅くなって申し訳ない。また勉強会しましょうねー。
それではこの辺で、お帰りの際はお気を付けて~(・∀・)ノシ




コメント