ようこそ、ぷっこ村へ。ししゃもです。
(・∀・)ノ
てなわけで、当初目標にしていたJSON UI による、なうろーでぃんぐな画面を作ってみたろうかというのが今回なわけです。

前回、前々回とタイトルコマンドを駆使して表示方法を変えてますが、今回も基本は同じです。
しつこく予防線を張るけど、この辺まで来ると情報が皆無で全部我流です。こういうふうにいじっていいのか分からんし、責任とか知らんよー。
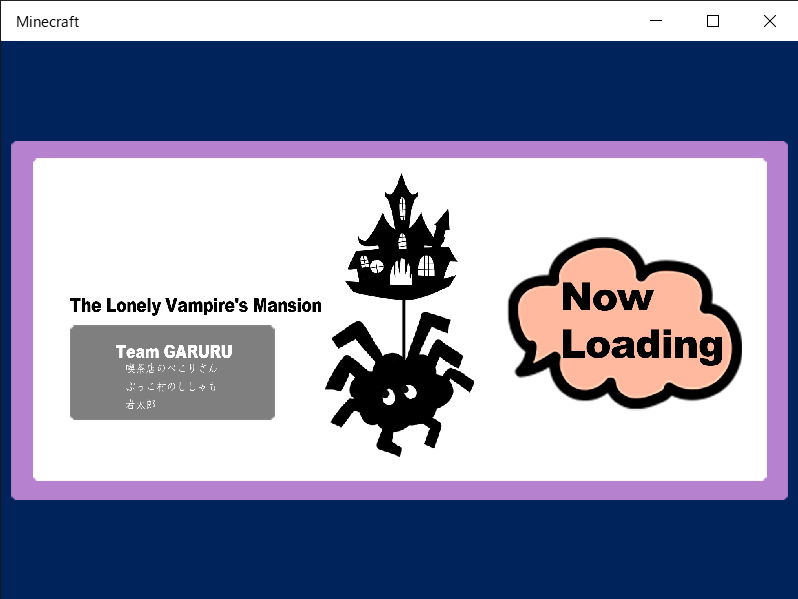
JSON UIによるローディング画面
↑まずは見本。完成するとこんな感じになるのを作ります。
コード全体
まずはコード全体。ルートパネルへの組み込みなどは省きます。
"hud_title_loading_screen": {
"layer": 100,
"$loading_string": "loading",
"type": "image",
"size": [ "500%", "500%" ],
"texture": "textures/ui/blue",
"anims": [
"@hud.anim_common_wait_7s"
],
"controls": [
{
"loading_image": {
"type": "image",
"size": [ "30%", "30%" ],
"texture": "textures/ui/halloween_loading_screen",
"controls": [
{
"spyder": {
"type": "image",
"size": [ "18%", "18%" ],
"offset": [ 0, "8%" ],
"texture": "textures/ui/halloween_loading_spider",
"controls": [
{
"spyder_eye": {
"type": "image",
"texture": "textures/ui/spider_eye",
"size": [ "17%", "17%" ],
"uv_size": [ 60, 40 ],
"uv": "@hud.anim_spider_eye",
"offset": [ 0, "5%" ]
}
}
]
}
}
]
}
}
],
"bindings": [
{
"binding_name": "#hud_title_text_string"
},
{
"binding_type": "view",
"source_property_name": "(not((#hud_title_text_string - $loading_string) = #hud_title_text_string))",
"target_property_name": "#visible"
}
]
},
"anim_common_wait_7s": {
"anim_type": "wait",
"duration": 7,
"destroy_at_end": "hud_title_text",
"end_event": "hud_title_text_complete"
},
"anim_spider_eye": {
"anim_type": "flip_book",
"initial_uv": [ 0, 0 ],
"frame_count": 9,
"frame_step": 60,
"fps": 20
},
実は今回のローディング画面はレイヤーを用いることで、条件分岐を必要とせずゴリ押せます。何だ、見た目の割に単純じゃねぇか、だらしねぇな。
単純ではあるのですが、それなりに蓄積された知見がありますので、チョコチョコと解説をば、入れていきましょう。
ローディング画面エリア
メインのローディング画面を表示する部分です。前回までの応用で特定文字列に反応するエリアを追加しています。
大事なのはところばっかりですので、一個ずつ解説していきます。
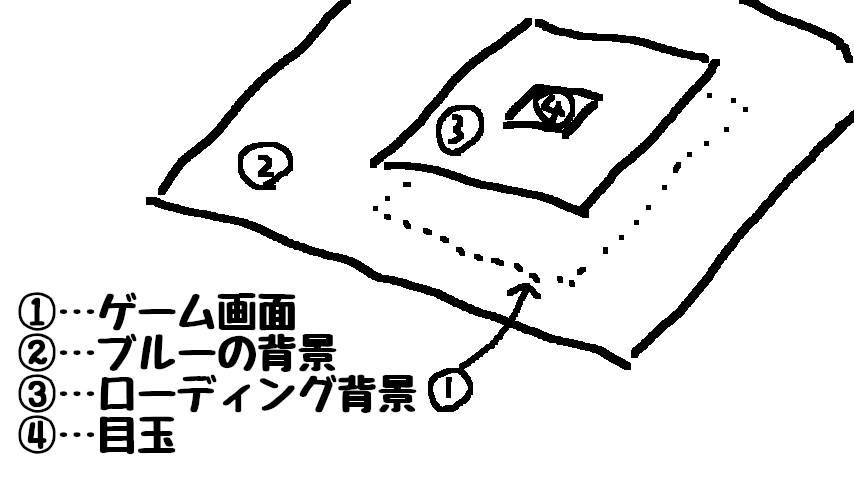
どのようにして実装するかの概念的な何か
まずはどのようにしてローディング画面を作るのか、についてです。

びっくりするほど分かりにくい絵ですが、レイヤー構造を表現してみてます。①のゲーム画面が一番下です。
この記事を読んでる方は、アドオンをそうとう作り慣れてる方だと思います。わざわざレイヤーとは?とかはいいと思うのですが、ちょっとした注意点があります。 JSON UI のレイヤーは数字がデカいほうが上(ゲーム画面手前)に来ます。なんか自分的に直感的じゃないので、しばらくレイヤーの使い方が分からず、わざわざホットバー消したりして、面倒な手間が増えてました。
同じ轍を踏まないように、それぞれ注意点をあげていきますねー。
②ブルーの背景
"size": [ "500%", "500%" ],
"texture": "textures/ui/blue",サイズが500%となってます。これはゲームのウィンドウに対して5倍の大きさに設定するという意味です。なぜこのようにするかというと、プレイヤーごとにウィンドウサイズが(BEは特に)違い、16:9でやる人もいれば4:3の人もいます。それらに合わせるために、まず巨大な単色背景を貼り付けて初期化する感じです。
尚、色々やってみたのですが、こういった仕掛け用の画像は、正方形で作ることが望ましいです。というのも、画像を引き伸ばす設定をしない限り、ゲーム画面の縦横で小さい方のサイズに合わせた拡大しかできないためです※1。
例えば、縦480、横800で遊んでいた場合、”size”: [ “500%”, “500%” ],であっても、縦横は2400になります。横が4000にはなりません。
※1…ninesliceを使えば引き伸ばせますが、ウィンドウサイズごとに伸び率が変わるので間延びします。
③ローディング背景
"size": [ "30%", "30%" ],ローディング背景自体は特に何か仕掛けがあるわけではなく、ブルーの背景の上に貼り付けているだけです。サイズが30%なのは、親に対してなので、ゲーム画面ではなく、500%になっている②に対しての30%です。実質ゲーム画面の150%です。今回は画像の白い部分が横長なのでこのように設定していますが、正方形なら20%がベストだと思います。
今回はゲーム画面を縦長にするとレイアウトが大幅に崩れます。次へつなげる改善点ですね!
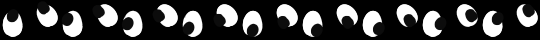
④目玉
"uv_size": [ 60, 40 ],
"uv": "@hud.anim_spider_eye",↑大事なのはUVアニメーションです。仕組みはパラパラ漫画で、animsではなく、uv を使います。
"anim_spider_eye": {
"anim_type": "flip_book",
"initial_uv": [ 0, 0 ],
"frame_count": 9,
"frame_step": 60,
"fps": 20
},↑は全体コードにもありますが、UVアニメーション用のアニメーション設定です。flip_bookを使うことで、パラパラ漫画を作ることができます。

画像はこのように横長で作ります。なんで?ブロックは縦長で、パーティクルは自由……。分かりにくいわ!
以上をルートパネルに組み込むことでローディング画面を作ることができます。
まとめ
そもそもマイクラやってて、ゲーム中にロード画面をはさむことは無いのですが、場面転換の雰囲気が大幅に良くなるのでおススメです。さらに応用を効かせれば、オープニングクレジットとか、エンドロールとかも作れます。
JSON UIの用途は幅広いので、他の用途も研究していきたいところですな。
それではこの辺で、お帰りの際はお気をつけて~(・∀・)ノシ



コメント
sampleをダウンロード出来るようにして欲しい
コピーガードはずしましたので、使ってくださいな。
サンプルは……、大変なので時間が余ってる時にでも……。
すまぬ、ゆるせ!
使えるようになりました(❁´ω`❁)
それと、無理言ってすいません、、
まじで初心者なんですが
このコードはどこにどうやって打ち込んで
どのようなコマンドで出すんですか?
まじで初心者ならまだここは無理だ!俺を置いて逃げろ!うわぁぁぁぁぁぁぁぁぁぁぁ!
とまぁ、冗談はさておき、個人的にアドオンの中で一番厄介な所なので、今は無理です。
ちゃんと答えると、まずは何でもいいのでアドオンが作れる→ブロック→エンティティ→UI
くらいの超絶めんどくさい道程(だいぶ端折ってる)を辿ってからでないと、たぶん何を説明しても余計分からなくなると思います。
というか実はどこに何を書くかは前記事とあわせて全部説明しており、この記事が理解できるやつは精鋭レベルの立派な変態です。
なので、一緒に絶滅危惧種のアドオン職人になろうぜ!さぁ!さぁ!怖くないからこっちこいよ!(何も答えになってない)