ようこそぷっこ村へ、さぁて今回は「うきうきさんとニャロリくんのつくってあそぼ」のコーナーだよ。良い子も良い中年も寄っといで!
テレッテテレレーテレレレー

[speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]良い子といい年してマイクラしてるみんな!元気でしたかニャ[/speech_bubble][speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]今日もうきうきさんとニャロリくんがしよくわからない解説を繰り広げるよ。ニャロリくん今日もよろしくね[/speech_bubble][speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]うきうきさんよろしくニャ。今日ちゃんと説明してくださいニャ?[/speech_bubble]
[speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]うん、まぁできるだけ頑張るよ。今回はリソースパック(めんどいので以下リソパ)の作り方の簡単な説明から、葉っぱブロックの色だけを変えるマニアックな需要に応えるよ[/speech_bubble]

[speech_bubble type=”drop” subtype=”R2″ icon=”2.png” name=”ニャロリくん”]うん、まぁって……、なんでこの人喋るお仕事してるんだろ?[/speech_bubble]
自作リソースパックの基本構造
[speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]まずは自作リソパの構成についての簡単な解説だよ。[/speech_bubble]

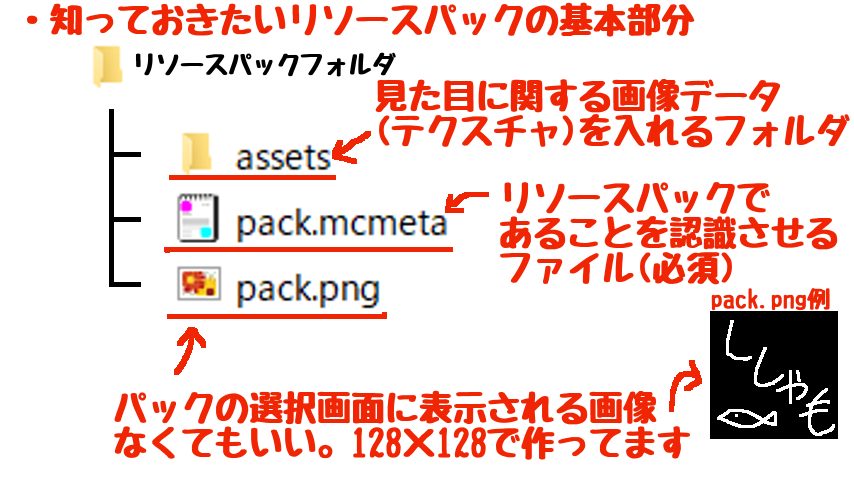
自作リソパの基本構造は、assetsフォルダ、pack.mcmeta、pack.pngになっていて、assetsフォルダ内には更に色んなフォルダをいれます。その中にブロックの見た目を決める画像データ(テクスチャ)を収めるフォルダも含まれます。[speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]あれ?今回はうきうきさんの解説じゃニャいの?[/speech_bubble][speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]解説が長くなるから、吹き出しだと読みにくいんだよね[/speech_bubble][speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]ニャルホド、アホな中の人にしては考えたニャ。天の声的なやつでやっていくんですニャ。[/speech_bubble]

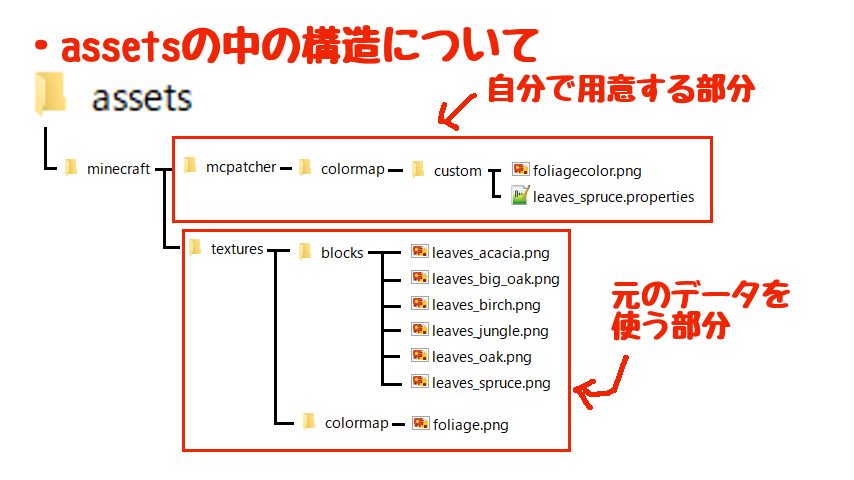
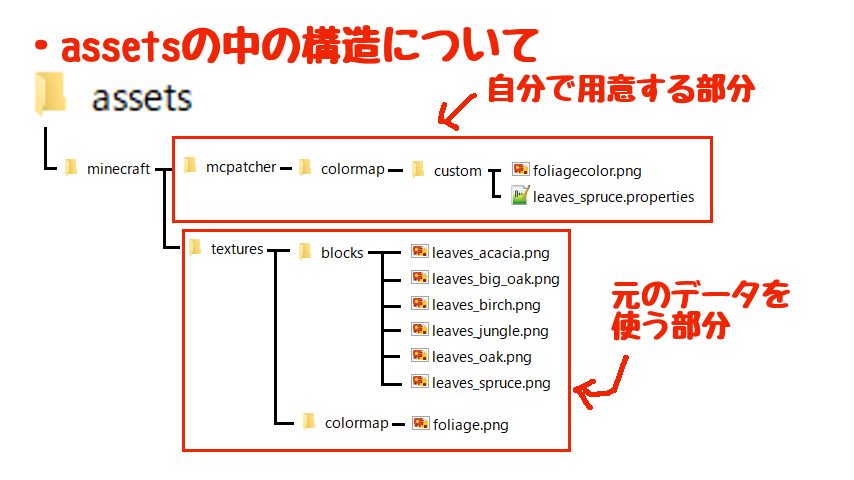
assetsの内部は細かくフォルダ毎に分けます。今回の葉っぱブロックの見た目を変える場合は大きく2つに分けられ、自分で用意するmcpatche以下の部分と、元のマイクラデータを流用すればいいtextures以下の部分になります。[speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]フォルダ毎の役割を知ればブロックに限らず色んな見た目を自由に変えられるんだ[/speech_bubble][speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]今回の内容を最後まで読んでいけば、きっと他の見た目も変えられるはずニャ[/speech_bubble]
自作リソースパック作成1 pack.mcmetaを作る
メモ帳などでいいので、txtファイルを新規で作って編集しましょう。できればnotepadやサクラエディタなどのエディタを使った方がいいです。
{
"pack": {
"pack_format": 3,
"description": "Sakura!Sakura!!"
}
}

以上のように記述し保存します。”pack_format”の値ですが、
- 1.7以前は 1
- 1.8以降からは 2
- 1.11以降から1.12までは 3
- 1.13以降は 4
にします。結構間違いやすいので要注意です 。
[speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]大体リソパが認識されない時は”pack_format”の値が違うよ[/speech_bubble][speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]”description”はリソパの説明だから好きに入れてニャ[/speech_bubble]
表示されてますね。
自作リソースパック作成2 テクスチャを作る
元テクスチャの入手方法
まずは元のマイクラデータから、葉っぱブロックの見た目を決めるデータを取り出しましょう。

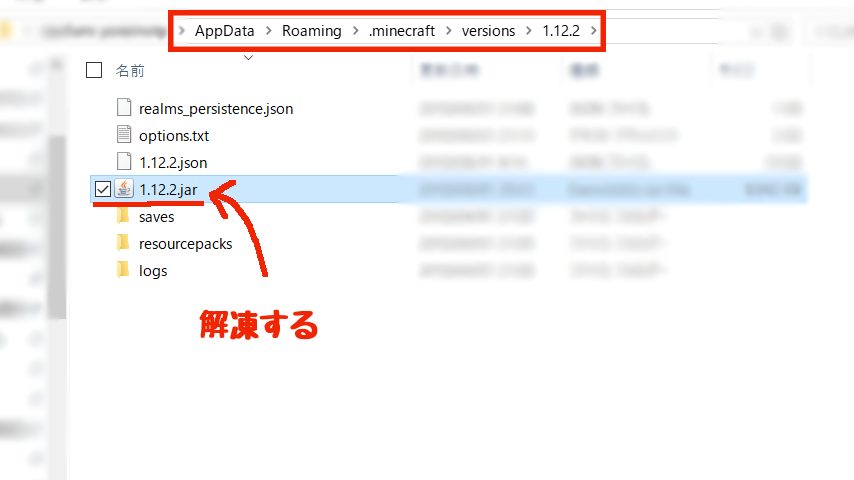
元データは「User\AppData\Roaming\.minecraft\versions」の中にある、自分の使っているバージョンの中にある.jarを解凍しましょう。解凍後、assetsフォルダがありますので、必要なテクスチャを自作リソパのblocksにコピペします。[speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]この時assets内の他のフォルダも確認してみてね[/speech_bubble][speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]村人の怒った顔なんかもあったりするニャ[/speech_bubble]
colormapフォルダも必要
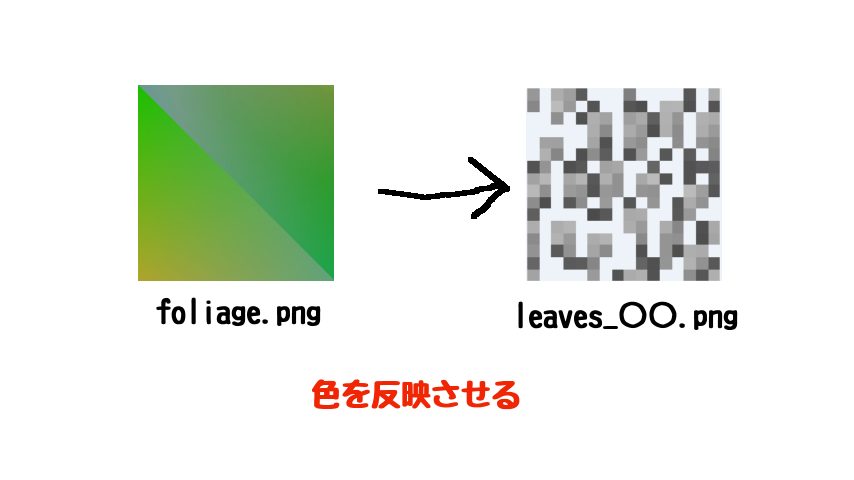
葉っぱブロックは他のブロックと違い、少し特殊です。「leaves_○○.png」(○○は木の種類)のデータを表示すると灰色になっています。
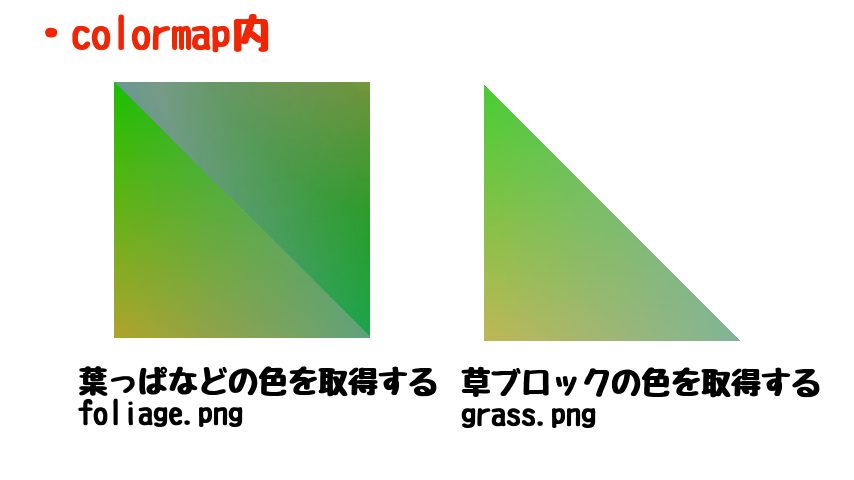
葉っぱブロックやツタ、草ブロックなどのバイオーム毎に色が変わるものは、colormap内の画像データから色を取得します。


ですので、元データから「colormap」フォルダごと、自作のリソパ内の「textures」にコピペします。これで必要な物が揃ったので画像の編集に入りましょう。
自作リソースパック作成3 画像の編集
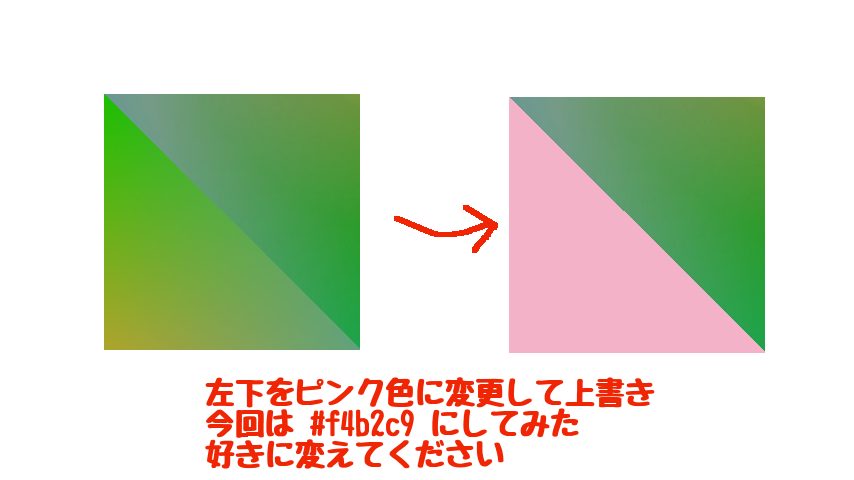
葉っぱの色はfoliage.pngから取得する、と前述しました。と言うことは、foliage.pngを編集すれば反映されるということです。編集ツールで画像を編集します。何でもいいですが、無料で機能も充実しているGIMP2はいかがでしょう?

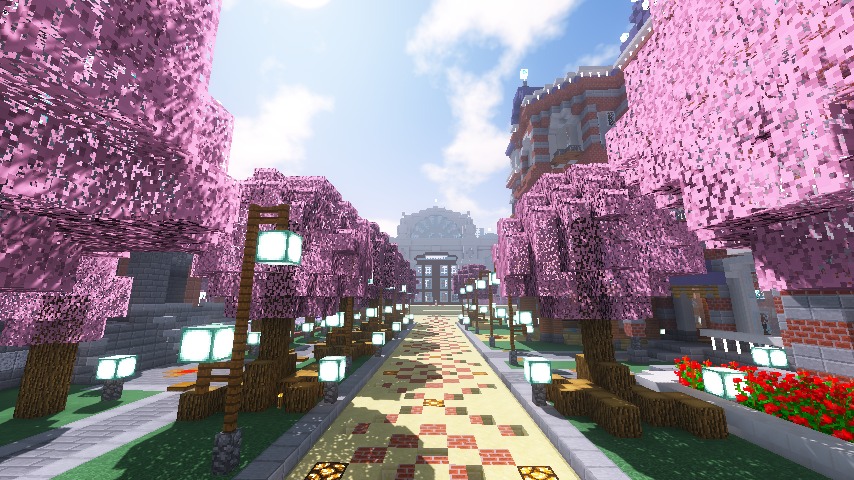
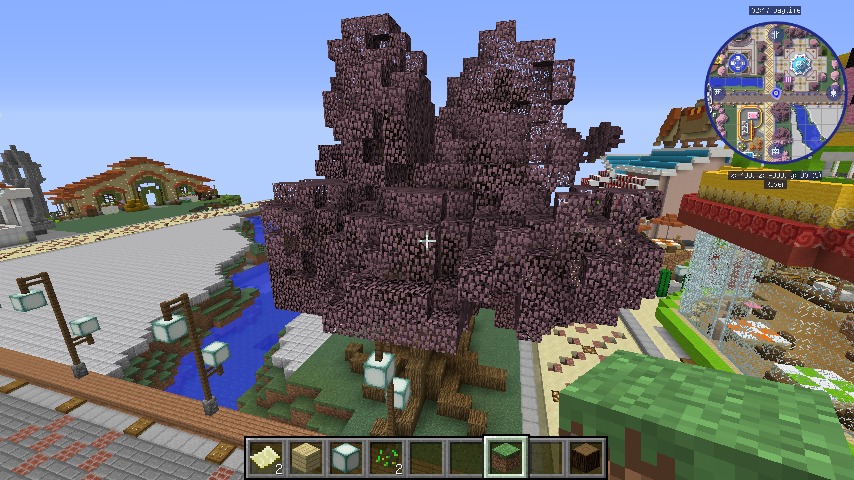
編集後、上書きできたらリソパを反映させてみましょう。
葉っぱのテクスチャも変えた方がいい

[speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]なぜかとっても汚いニャ[/speech_bubble]
[speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]そうだね、全体的に黒ずんでいるよね[/speech_bubble]
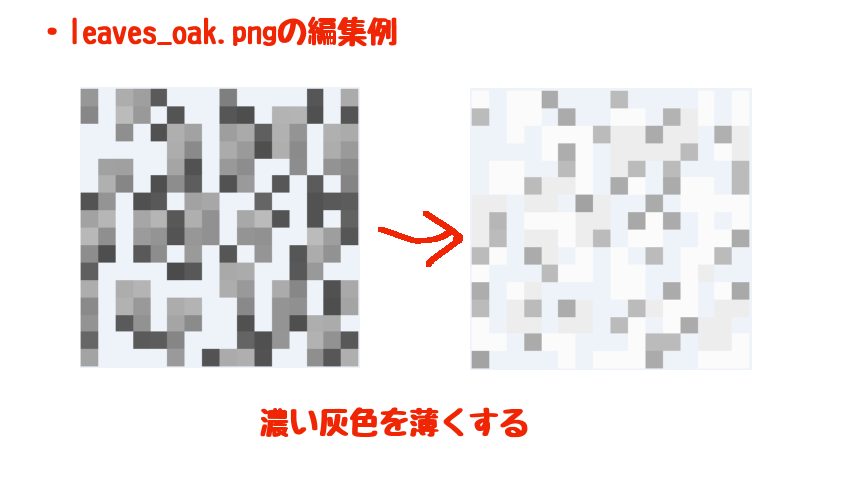
……、反映できてますが、黒っぽくて汚いですね。さっきのピンクとは全然違います。これは、foliage.pngとleaves_○○.pngの色が混ざるからです。もっと薄いきれいなピンク色にするためには、leaves_○○.pngの灰色を、白っぽくなるように編集しましょう。

他のテクスチャも白っぽくしましょう。

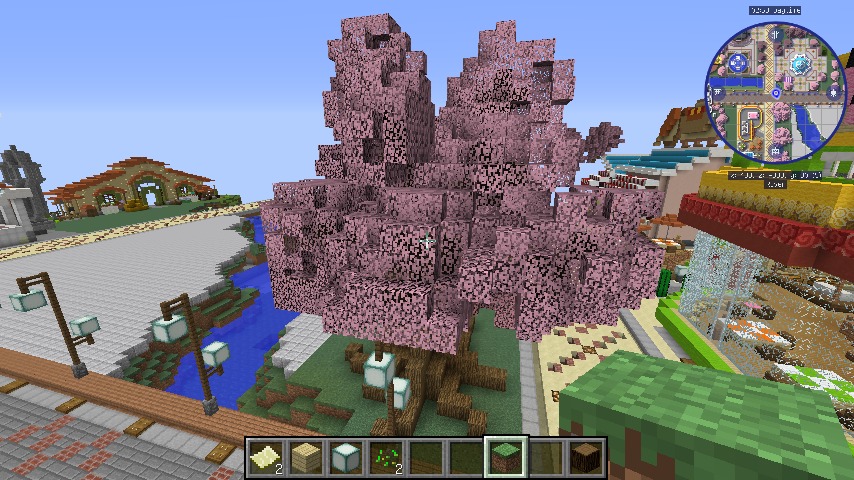
かなり桜っぽくなりました。後はお好みで変えていきましょう。[speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]うほーい!桜になったニャ!お花見に行くニャ![/speech_bubble][speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]キミは屋台が目当てなんじゃないかな?[/speech_bubble]
マツとシラカバは変わらない

[speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]あれ?マツとシラカバは色が変わってないニャ[/speech_bubble][speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]そうなんだ。マツとシラカバはこれまた特殊で、違うところから色を取得しているんだ、もし変えたいなら先を読んでね。[/speech_bubble]
自作リソースパック作成4 マツとシラカバを変える準備
[speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]ここからはマツとシラカバもピンクにしたい変態用の内容になるよ[/speech_bubble]
[speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]変態どもは刮目するのニャ![/speech_bubble]

まず、前提としてOptiFineが導入されている必要があります。MODに関しては今回の趣旨とは違いますので割愛します。
[speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]ししゃもも参加した著書内でOptiFineについても紹介されているよ
[/speech_bubble]
[speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]MODについては面白くて便利な一冊ニャ[/speech_bubble]
前述の内容と被りますが、assets\minecraft内に上の赤枠の用になるようにフォルダを構成していきましょう。
mcpatcher\colormap\custom
になるようにしてください。「custom」内には
- 「foriagecolor.png」(ファイル名は任意、覚えやすい名前で良い)
- 「leaves_spruce.properties」(こちらもファイル名は任意)
を用意します。「leaves_spruce.properties」はpack.mcmetaと同じように作成して編集します。
format=grid blocks=leaves source=./foliagecolor.png
以上のように記述して保存します。あまり深入りすると帰ってこれなくなるので、もっと難しいことが知りたい方でない限りはこう記述したらどうにかなる程度にとどめましょう。[speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]この説明雑じゃニャい?[/speech_bubble]
[speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]設定できる内容が多いんだ。もし詳しく知りたかったら。
ここで勉強してみよう。
[/speech_bubble]
foliagecolor.pngを作る
さっき作成3で使った「foliage.png」を全部ピンクにして「foliagecolor.png」としてcustom内に保存しましょう。

↑こんな感じです。
これらを保存したら、再度マイクラ内で反映させてみましょう。

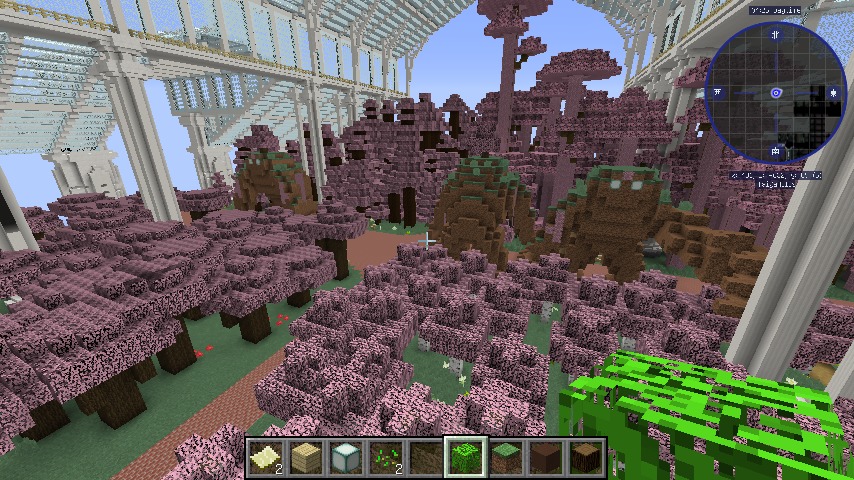
全部ピンクになりました。これで村中桜計画が無事に済みました。[speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]ここまでくると、きれいと言うよりどぎついよね[/speech_bubble][speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]やり過ぎ感もあるけど、ボクはバカっぽくて好きニャ。あ、ケバブの屋台が来てる!一つくださいな[/speech_bubble][speech_bubble type=”drop” subtype=”L1″ icon=”1.png” name=”うきうきさん”]全く、あんなホコリまみれの肉の何がいいんだか。それじゃみんな、興味が湧いたら試してみてね![/speech_bubble][speech_bubble type=”drop” subtype=”R1″ icon=”2.png” name=”ニャロリくん”]炎上しそうなこと言っちゃだめニャ!応用もきくので是非お試しあれ[/speech_bubble]





コメント
htmlがバグり散らかしてます
画像が埋め込まれてません
報告ありがとうございます。プラグイン使ってた頃の名残で、もう使ってないので初心者向きで書いた記事は全部同じ状態になってると思います。気力が何とかなれば直します。ありがとうございますー。
1.19.2ではトウヒとシラカバのカラーマップの変更はどうするのでしょうか?verの変更によってleaves_○○から○○_leavesに変わったのが原因か、.propertiesの形式が変更されたのでしょうか?それとも、optifineの設定が関係しているのでしょうか?タイピングミスの可能性も考えましたが、恐らくミスは無いです。リソースパックは自分でも知識はある方だと思ったのですが、お手上げです。何かヒントは無いでしょうか?
コメントありがとうございます。気付くのが遅くなって申し訳ない。
1.18以降JEのリソパはいじってないのでちょっと分かんないですね。っていうのを前提になのですが、オプチのバグなんじゃないかな?って思いました。
オプチって影以外の部分ってバグりまくってるので、バージョン変えてやってみるのがまずは一番いんじゃないかと思います。
大して力になれず申し訳ないです。こちらでも知識の更新してみますね。